Portando de Spectrum a CPC, #1
23 May, 2014 5 comentarios
A las buenas. Voy a empezar una pequeña serie de tutoriales orientados a convertir juegos para ZX Spectrum 48K hechos en z88dk con splib2 a juegos para CPC 464 hechos con z88dk con CPCRSLIB. Esto incluye la gran mayoría de los juegos de los Mojon Twins y todos los lanzamientos que otras personas han hecho hasta la fecha empleando la Churrera.
¿De qué estamos hablando?
Si estás leyendo esto es probable que tengas nociones de programación. Las necesitas, necesitas conocer C. Si le das a los 8 bits y conoces C sabrás que z88dk es un paquete de compilador, ensamblador y linker que genera código para máquinas con un Z80, entre ellas el ZX Spectrum y el Amstrad CPC.
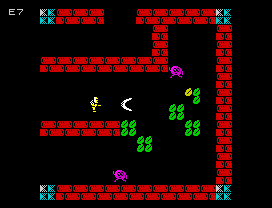
Allá por 2003, Alvin Albrecht lanzó splib2, una biblioteca de funciones orientada a escribir juegos. Esta biblioteca funciona siguiendo una filosofía muy parecida al hardware basado en tiles de fondo y sprites hardware, un enfoque seguido en casi todas las consolas de tercera y cuarta generación y muchos micros de 8 bits como el C64 o el MSX. En estos sistemas, el chip gráfico mantiene un fondo compuesto por tiles de 8×8 pixels y, sobre él, dibuja cierta cantidad de sprites que puede mover sin afectar al fondo. La biblioteca splib2 simula ese comportamiento por software y emplea una forma de actualización que permite no tener que ir sincronizados con la pantalla para evitar parpadeos, lo que la hace idónea para programar juegos en C, donde el control preciso sobre la temporización no es fácil.
Hace años, Artaburu añadió funcionalidad a su biblioteca de funciones CPCRSLIB para poder funcionar de un modo muy similiar a splib, empleando un buffer de tiles sobre el que componer los sprites y una actualización de la pantalla que funciona de forma muy similar. Este hecho hace que portar juegos de splib2 a CPCRSLIB sea una tarea relativamente sencilla (aunque, como veremos, laboriosa).
¿Qué necesitamos?
He hecho dos paquetes con los tiestos que necesitamos. En el primer paquete, he comprimido mi copia de z88dk 1.10 que contiene splib2, CPCRSLIB y CPCWYZLIB, que no es más que el player de WYZ adaptado para funcionar de forma integrada con CPCRSLIB. Sólo hay que descomprimir este paquete en C:\ y tendremos todo listo para compilar.
En el segundo paquete he recopilado las herramientas de conversión y manipulación de datos que necesitaremos para convertir e importar los gráficos y otras porciones para poder usarlos con nuestro juego en su versión de CPC.
Podéis descargarlos dándole [aquí] y [aquí].
Primeros pasos
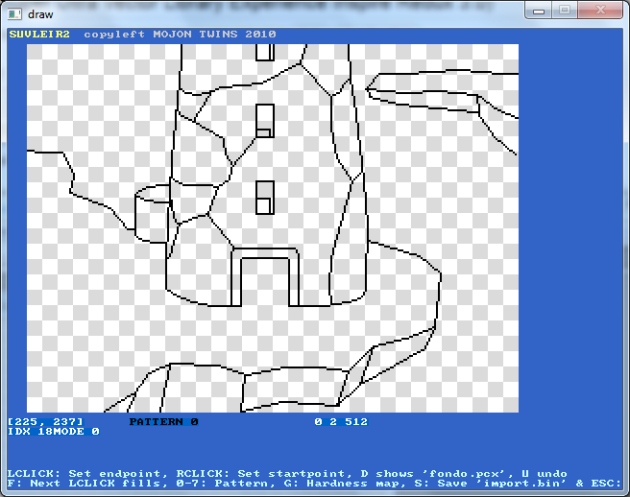
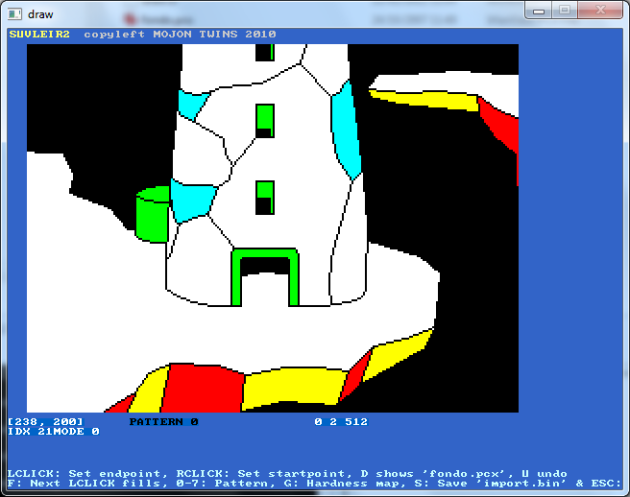
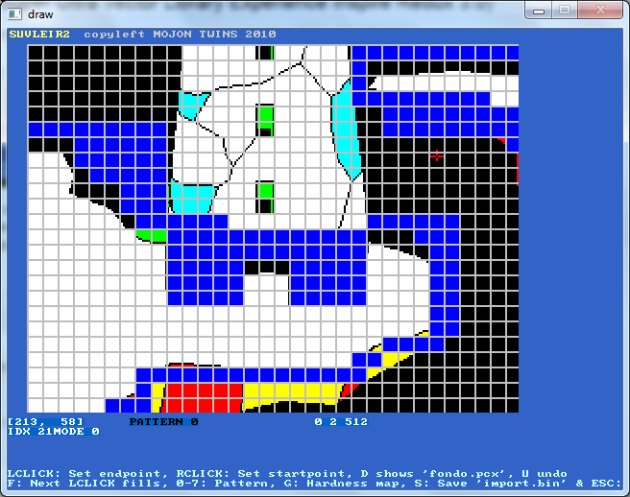
Lo primero que hay que hacer es tener listos los tiestos. Y cuando digo tiestos, me refiero a gráficos y música. Esto no es un port directo. Aunque vayamos a aprovechar el 90% del código fuente, los gráficos y la música tendremos que hacerlos desde 0 para CPC. Necesitaremos componer un tileset y un spriteset equivalentes a los del juego original en modo 0 o modo 1 (o modo 2, el que se sienta aventurero), necesitaremos dibujar los marcos, pantalla de título y final, y también necesitaremos echar mano del tracker de Augusto Ruiz para componer música. Es un crimen no aprovechar el chip AY del CPC para tener música durante el juego.
Una vez tengamos todos los tiestos, habrá que emplear las diferentes utilidades para convertirlos a un formato usable desde el programa, como ya explicaremos.
¿Y luego?
Luego toca limpiar el código original, si vamos a portar un Churrera, por ejemplo. En los juegos de la Churrera el código es modular y todo está lleno de secciones que se añaden o no dependiendo del contenido de config.h. Esto hace el código bastante ilegible, así que es buena idea (aunque no es indispensable) «preprocesar» el código eliminando todas las partes que no apliequen y quedándonos sólo con el que nos interesa. Por ejemplo, si en config.h hay un #define DEACTIVATE_KEYS, por ejemplo, y en el código del juego nos encontramos un #ifndef DEACTIVATE_KEYS … #endif, podemos cargarnos ese trozo de código.
Ya está el código listo
Ahora es cuando hacemos la adaptación. Tenemos que identificar todos los manejes que se hagan dependiendo del hardware y cambiarlos. Por suerte, casi todo serán llamadas a splib2 o llamadas a funciones que toquen sonido con el beeper, con lo que sólo habrá que adaptarlo para que se emplée CPCRSLIB y CPCWYZLIB. Lo veremos paso a paso y explicaremos las diferentes cosas que vamos haciendo.
¿Ya hemos terminado?
No, lo último es montar la música y los efectos. Lo dejaremos para la parte final del tutorial.
Empecemos, entonces.
Antes tengo que prepararme algo de material. Lo suyo es que explique todo de forma empírica mientras voy realizando un port. Así será todo más interactivo y veremos las diferentes situaciones a las que nos tendremos que enfrentar.
En el próximo capítulo empezamos.










 RetroInvaders
RetroInvaders
Comentarios recientes